Az arc() metódus íves / görbét hoz létre, (körök, körívek vagy körök részének létrehozásához).
Teljes kör létrehozásához, állítsuk be a kezdő szöget 0-ra és a végpozíciót 2 * Math.PI-re.
arc(y,x,r,0,2*Math.PI);
A canvas meghatározott területén (width és height) kívüli rajzaink, nem lesznek láthatók.
|
Az arc() metódus értékei:
y = Kör közepének y, azaz, left koordinátája.
x = Kör közepének x, azaz, top koordinátája.
r = Kör sugarának mérete.
s = Kiindulási szög, a radiánoknál (Ha az érték = 0; akkor ívkör kezdete, 3 óránál van.)
e = Végszög, radiánban.
c = Rajz iránya. Óramutató járásával ellentétes vagy az óramutató járásával megegyező irányba.
- false az alapértelmezett. (Ezért, meghatározni nem kötelező.)
- true az óramutató járásával ellentétes.
| |
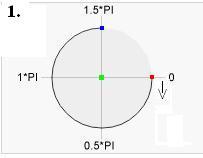
1. Ív iránya: Alapértelmezett, false. |
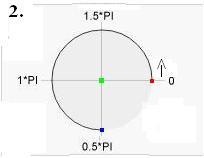
2. Ív iránya: true.
|
Tippek: arc(100,75,50,0,1.5*Math.PI); Kezdő(Indítási) szög arc(100,75,50,0*Math.PI,1.5*Math.PI); Kezdő és Végszög.
Használhatjuk a stroke() vagy a fill() metódust, hogy a kört vagy ívet, a canvas területére (vászonra) rajzolja.
stroke() = Megrajzolja a kört, alapértelmezett színű (Fekete, 1px vastag) kontúrvonallal.
Alapértelmezett vonal vastagsága / színe megváltoztatható:
Vonal színe: strokeStyle = "rgb(250, 0, 0)"; vagy így, strokeStyle = "red"; vagy így, strokeStyle = "#f00";
Vastagsága: lineWidth = 4;
fill() = Megrajzolja a kört és kitölti, alapértelmezett (Fekete) háttérszínnel.
Alapértelmezett kitöltési háttérszín megváltoztatható:
fillStyle = "rgb(250, 0, 0)"; vagy így, fillStyle = "red"; vagy így, fillStyle = "#f00";
1. Rajzoljunk köröket.
<canvas id="kor01" width="150" height="150" style="border:2px solid lime"></canvas> <script> var id = document.getElementById('kor01'); var kor = id.getContext('2d'); kor.beginPath(); Ide írjuk, vagy másoljuk be, a rajzok felett látható, meghatározásokat. </script> | |||
Alapértelmezett kör.
kor.arc(75,75,50,0,2*Math.PI); kor.stroke(); |
Alapértelmezett telikör.
kor.arc(75,75,50,0,2*Math.PI); kor.fill(); |
Meghatározott színű kör.kor.strokeStyle = "rgb(250, 0, 0)"; kor.lineWidth = 4; kor.arc(75,75,50,0,2*Math.PI); kor.stroke(); |
Meghatározott színű telikör.
kor.arc(75,75,50,0,2*Math.PI); kor.fillStyle = "#f00"; kor.fill(); |
Kontúrvonal és kitöltési szín.
kor.arc(75,75,50,0,2*Math.PI); kor.fillStyle = 'teal'; kor.fill(); kor.lineWidth = 5; kor.strokeStyle = 'red'; kor.stroke(); |
2. Rajzoljunk köríveket.
<canvas id="iv01" width="150" height="150" style="border:2px solid lime"></canvas> <script> var id = document.getElementById('iv01'); var iv = id.getContext('2d'); iv.beginPath(); Ide írjuk, vagy másoljuk be, a rajzok felett látható, meghatározásokat. </script> | |||
| Körív iránya, alapértelmezett, azaz, false. iv.strokeStyle = "rgb(250, 0, 0)"; iv.lineWidth = 4; iv.arc(75,75,50,0*Math.PI,1.5*Math.PI); iv.stroke(); |
Körív iránya, true.
iv.strokeStyle = "rgb(250, 0, 0)";
iv.lineWidth = 4;
iv.arc(75,75,50,0*Math.PI,0.5*Math.PI,true);
iv.stroke();
|
Félkörív false. iv.strokeStyle = "rgb(250, 0, 0)"; iv.lineWidth = 4; iv.arc(75,75,50,0,1*Math.PI,false); iv.stroke(); |
Félkörív true. iv.strokeStyle = "rgb(250, 0, 0)"; iv.lineWidth = 4; iv.arc(75,75,50,0,1*Math.PI,true); iv.stroke(); |
iv.arc(75,75,50,0*Math.PI,1.5*Math.PI); iv.fillStyle = "rgb(250, 0, 0)"; iv.fill(); |
iv.arc(75,75,50,0*Math.PI,0.5*Math.PI,true);
iv.fillStyle = "rgb(250, 0, 0)";
iv.fill();
|
iv.arc(75,75,50,0,1*Math.PI,false); iv.fillStyle = "rgb(250, 0, 0)"; iv.fill(); |
iv.arc(75,75,50,0,1*Math.PI,true); iv.fillStyle = "rgb(250, 0, 0)"; iv.fill(); |
iv.arc(75,75,50,1.2*Math.PI,1.8*Math.PI); iv.fillStyle = "rgb(250, 0, 0)"; iv.fill(); |
var cikk = id.getContext('2d');
cikk.beginPath();
cikk.arc(75,75,50,1.2*Math.PI,1.8*Math.PI);
cikk.fillStyle = "rgb(250, 0, 0)";
cikk.closePath();
cikk.fill();
cikk.beginPath();
cikk.moveTo(75, 75);
cikk.lineTo(40, 47);
cikk.lineTo(110, 47);
cikk.lineWidth=3;
cikk.strokeStyle = "red";
cikk.closePath();
cikk.stroke();
|
var cikk = id.getContext('2d');
cikk.beginPath();
cikk.arc(75,75,50,1.2*Math.PI,1.8*Math.PI);
cikk.fillStyle = "rgb(250, 0, 0)";
cikk.closePath();
cikk.fill();
cikk.beginPath();
cikk.moveTo(75, 75);
cikk.lineTo(35, 45);
cikk.lineTo(115, 45);
cikk.fillStyle = "red";
cikk.closePath();
cikk.fill();
|
Rádiusz
IE csak a Top színével dolgozik, és a háttérszínt elmozgatja.
Firefox minden oldalszínt megjelenít, és a háttérszín is, jó helyen van.
|
|
|
|